Einleitungstextlimit
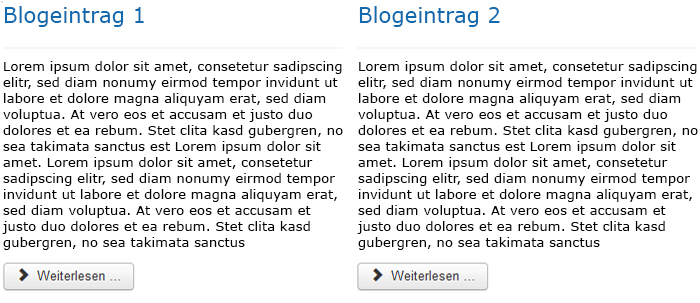
In Joomla hat man die Möglichkeit Beiträge als Kategorieblog darzustellen. Die Artikel werden auf der ersten Seite als sog. Einleitungstexte dargestellt, die dann teilweise eine unterschiedliche Bloglänge haben.
Dies sieht dann leider nicht so schick aus.
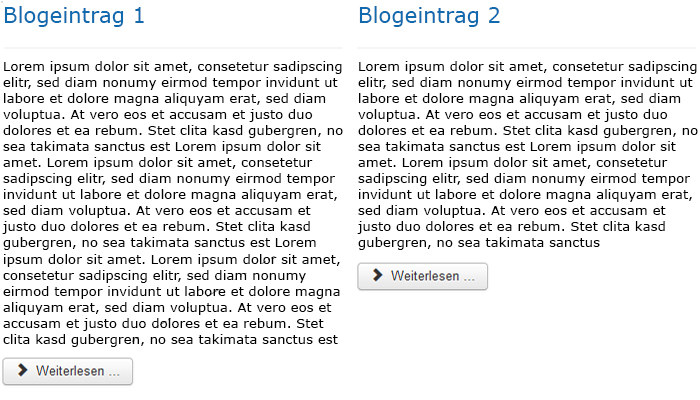
In diesem Tutorial möchte ich Euch zeigen, wie man dieses Problem umgehen kann. So, dass automatisch die Schaltfläche "Weiterlesen", ab einer gewissen Zeichenlänge bzw. Wortanzahl, eingefügt wird.

Änderungen im Core
Um die Boxen auf eine einheitliche Höhe zu bekommen, muss die Datei blog_item.php im Ordner /joomla/components/com_content/views/category/tmpl in Dein Template kopiert werden (override) und anschließend dementsprechend abgeändert werden, damit Deine Änderungen nicht wieder durch ein Systemupdate von Joomla überschrieben werden.
Im folgenden Beispiel zeige ich Euch in 2 Schritten, wie man dies manuell erledigen kann, wenn noch eine uralt Version von Joomla vorliegt.
In einer aktuellen Joomla-Version (höher 3.0) und den mittlerweile verfügbaren Erweiterungen, würde ich eine andere Variante nutzen.
Schritt 1
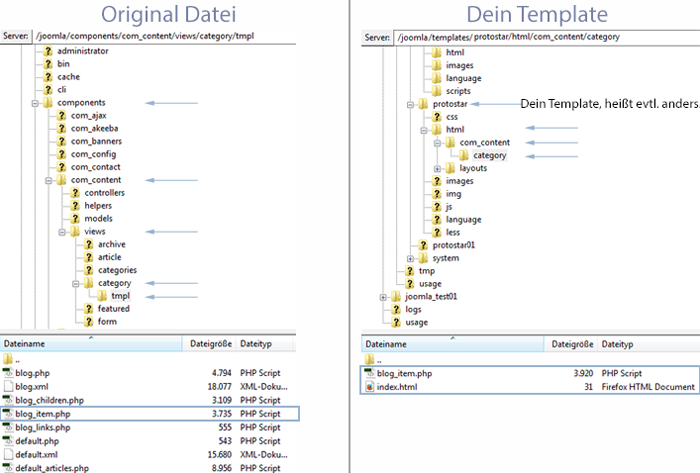
- Suche Dir die Datei blog_item.php unter dem Pfad components/com_content/views/category/tmpl. siehe Bild linke Seite.

Override durchführen - Linke Bildhälfte: Öffne die folgenden Ordner, um die Datei blog_item.php zu erhalten.
Pfad: /joomla/components/com_content/views/category/tmpl - Rechte Bildhälfte: Lege Dir manuell die mit Pfeil gekennzeichneten Ordner in Deinem Template-Ordner an.
html (Falls noch nicht vorhanden)
com_content (Dieser Ordner kommt in den html-Ordner)
category (Dieser Ordner kommt in den com_content-Ordner) In den Ordner category wird die Datei blog_item.php eingefügt.
Dies sollte dann wie folgt aussehen:
Pfad: /joomla/templates/[Dein Template]/html/com_content/category - Achte darauf, dass Du in jedem neu erstellen Ordner zusätzlich eine leere index.html-Datei einfügst. Inhalt der index.html
<!DOCTYPE html><title></title>
Anschließend werden wir die kopierte Datei blog_item.php in Deinem Template abändern.
Schritt 2
- Öffne die Datei blog_item.php von Deinem Template, mit einem WYSIWG Editor (Dreamweaver o.ä.).
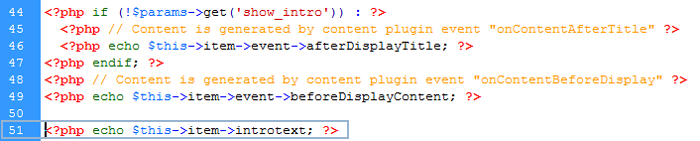
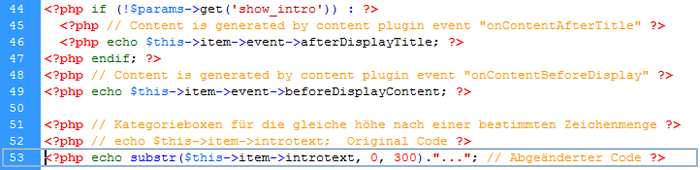
Du findest den zu bearbeitende Code in etwa auf der Zeile 51.
<?php echo $this->item->introtext; ?>

Diese Zeile wird durch die nachfolgende erweitert - Ändere den original-Code wie folgt ab.
<?php echo substr($this->item->introtext, 0, 300)."..."; ?>

Nach 300 Testzeichen wird der Umbruch erfolgen - Speichere die Datei ab und lade Sie wieder per FTP in folgenden Ordner.
/joomla/templates/[Dein Template]/html/com_content/category
Fertig!